O Core Web Vitals update foi uma mudança estruturada pelo maior search engine do mundo (o Google), para otimizar a experiência do usuário em páginas da web — essa atualização foi criada no final de 2020 para vigorar a partir de maio deste ano. O Core Web Vitals, que deu origem a esse update, combina elementos relacionados ao desempenho, navegação e uso do site para somar uma pontuação, cujo resultado determina as melhores posições nas SERPs e, consequentemente, maior visibilidade e conversões.
O Core Web Vitals se referem aos três elementos básicos que qualquer página deve ter — velocidade de carregamento, responsividade e estabilidade visual. O objetivo do Google é contribuir com a adoção generalizada das melhores práticas para alcançar satisfação máxima dos usuários, bem como oferecer métricas acionáveis que ajudam a mensurar como o público interage com os sites.
Quer saber quais foram as principais atualizações dessas boas práticas? Então, continue a leitura!
Quais os principais aspectos do Core Web Vitals?
O Core Web Vitals abrange aspectos estratégicos relacionados aos três pilares da experiência da página, inclusive as interações do usuário, para que seja possível viabilizar melhorias com recursos certos, como ferramentas de incremento de velocidade ou responsividade, uma vez que todo site é avaliado separadamente para experiências em desktop e mobile. Veja quais são os três pilares da experiência da página de acordo com o Core Web Vitals do Google.
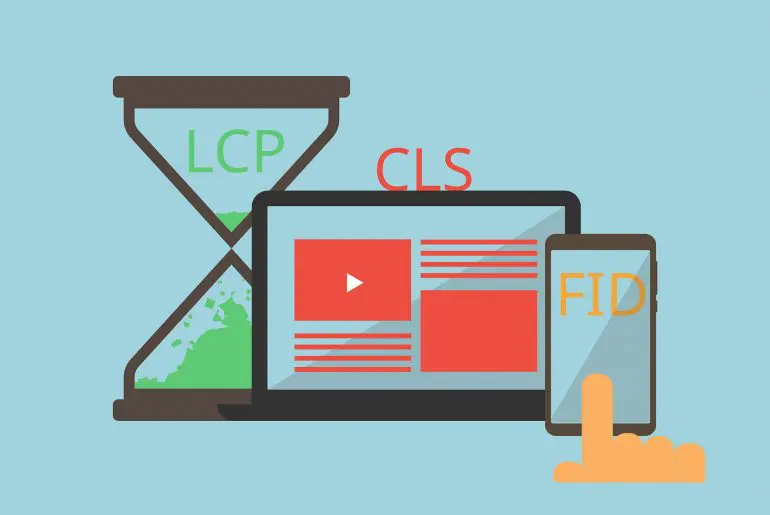
Largest Contentful Paint (LCP)
O LCP refere-se ao intervalo de tempo entre o clique o usuário e o momento em que uma página é carregada pela primeira vez, ou seja, assim que todos os blocos de conteúdo e elementos de personalização da página são renderizados completamente na janela de visualização do usuário.
Por isso, quanto mais elementos dinâmicos e estáticos forem adicionados, maior será o tempo demandado para renderizá-los. Do ponto de vista do usuário, essa demora compromete a experiência, e isso está intimamente relacionado à velocidade do servidor, por exemplo. Para otimizar esse aspecto, os seus esforços precisam se concentrar em:
- contratar um servidor de hospedagem adequado para o volume de elementos e quantidade de tráfego em seu site;
- minimizar o carregamento de scripts de terceiros;
- configurar o lazy-load para o carregamento de imagens;
- obter uma ferramenta de armazenamento de cache, para que os principais elementos já estejam associados ao site do usuário na próxima vez que ele retornar à sua página.
First Input Delay (FID)
O segundo pilar no Core Web Vitals refere-se ao tempo em que uma página demora para receber as interações do usuário. Normalmente, os scripts de bloqueio de thread restringem o engajamento do usuário até que todos os elementos estejam totalmente carregados para que os eventos sejam disparados corretamente. No entanto, se esse processo demora e a experiência do usuário fica limitada.
Por isso, as interações envolvem qualquer tipo de entrada do usuário, como simplesmente ser capaz de clicar em elementos ou, até mesmo, rolar a página. Para melhorar esse aspecto é preciso otimizar o carregamento de links, a rolagem da página e a escolha das opções em um menu. Veja a seguir:
- reforce a atuação da ferramenta de armazenamento de cache – o cache do navegador mais uma vez é capaz de proporcionar uma interatividade mais rápida com esses elementos da página;
- minimize o carregamento de JavaScript;
- desinstale scripts desnecessários.
Cumulative Layout Shift (CLS)
O terceiro e último pilar do Core Web Vitals é uma métrica que mensura a mudança de elementos em sua página da web enquanto eles são carregados. Quanto mais comuns e invasivos eles forem, pior será a experiência do usuário. Idealmente, sua página deve carregar com deslocamento mínimo de elemento.
Geralmente, isso acontece quando uma página carece de atributos de dimensão para seus blocos de conteúdo e elementos de mídia maiores. É possível evitar esse problema por meio da construção dos blocos da página, que devem conter dimensões específicas para ser classificado como responsivo.
Por isso, a melhoria do CLS está condicionada à otimização da dinâmica dos elementos para que eles se movam o mínimo possível na janela de visualização do usuário. Isso pode ser obtido por meio de:
- configuração de atributos de tamanho predeterminados para os blocos de mídia, de modo que o navegador já conheça a estrutura básica assim que a página começar a carregar;
- planejamento da interface do usuário, de forma que ele veja primeiro a seção superior da janela de visualização antes de rolar para baixo.
- adição de elementos extras apenas na seção abaixo da primeira rolagem, de forma a seguir um alinhamento natural entre a ordem de visualização e de carregamento (de cima para baixo);
- evitar o excesso de conteúdo dinâmico e adição desnecessária de banners e pop-ups. Se for importante para a sua página exibir anúncios em seu site, certifique-se de reservar um espaço para eles em vez de carregá-los dinamicamente.
Quais elementos foram adicionados no Core Web Vitals Update?
Conforme falamos, o Google lançou novos requisitos para a viabilidade de uma melhor experiência de navegação em sites da web a partir de maio de 2021. Esses novos indicadores combinam os três principais aspectos do Core Web Vitals descritos anteriormente, com as seguintes métricas:
- responsividade – compatibilidade com todos os tamanhos de tela de dispositivos móveis, como tablets, smartphones e outras ferramentas mobile;
- segurança na navegação, com adição de certificados como SSL e TSL, além da inclusão do HTTPS à URL e nenhum direcionamento de página para seções pouco confiáveis que coletam dados sem uma exibição de diretrizes para o uso de cookies e a política de privacidade do site — isso também está intimamente ligado ao compliance com a LGPD (Lei Geral de Proteção de Dados);
- diretrizes para anúncios intersticiais intrusivos – o aparecimento de pop-ups e banners na página são considerados comprometedores da usabilidade da página.
Sites de notícia devem estar de acordo com as Políticas de conteúdo do Google Notícias para garantir priorização e melhores classificações. O uso de AMP (Accelerated Mobile Pages) é uma das maneiras mais rápida e menos onerosa de alcançar ótimos resultados de experiência na página e uma boa prática fortemente indicada pelo Google.
Como mensurar esses aspectos essenciais da experiência do usuário?
Depois que o Google desenvolveu o conceito de Core Web Vitals, ele também forneceu várias ferramentas para oferecer maneiras diferentes para os proprietários de sites mensurarem o desempenho de suas páginas com base nos pilares de experiência de navegação. Como esses sinais de qualidade são universais, você pode usar qualquer uma das plataformas que descrevemos a seguir:
- Google Search Console – gera um relatório sobre o Core Web Vitals, que analisa as páginas e fornece um diagnóstico para que os problemas mais críticos tenham prioridade de correção;
- PageSpeed Insights – essa é outra ferramenta do Google que ajuda a determinar a qualidade de aspectos como velocidade de carregamento da página. Diferentemente do relatório gerado pelo Google Search Console, o PageSpeed Insights oferece diagnóstico por página e soluções acionáveis para melhorar seu desempenho em relação aos principais aspectos do Core Web Vitals Update;
- Chrome Developer Tools – nessa ferramenta é possível registrar o processo de carregamento de uma página da web para detectar possíveis alterações visuais e outros problemas que atrapalham a sua pontuação Core Web Vitals Update. A plataforma é útil, principalmente, para a análise do CLS.
Ao conhecer o Core Web Vitals Update e adequar todos esses indicadores às suas páginas é possível melhorar a experiência dos usuários em seu site por meio de alterações recomendadas pelo próprio sistema, otimizar o seu SEO e obter maiores chances de uma melhor posição na classificação na página de resultados do mecanismo de pesquisa.
Compartilhe este artigo em suas redes sociais e ajude outros proprietários de página a melhorarem seus requisitos de ranqueamento!