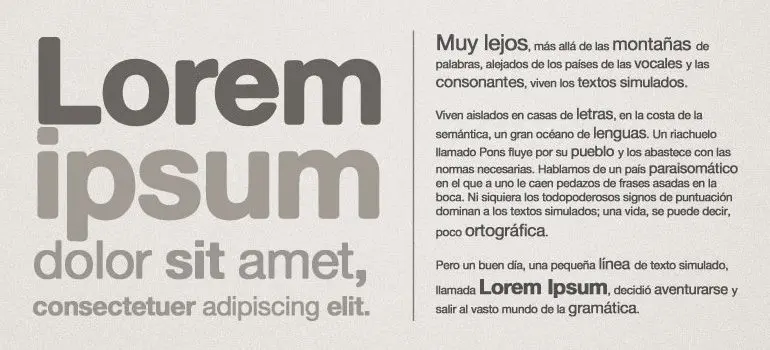
Se você é designer, certamente está habituado com o termo lorem ipsum. Se você não atua na área, ou não tem intimidade com os termos, uma breve explicação: lorem ipsum é um texto utilizado para preencher o espaço de texto de publicações com a finalidade de verificar o layout, tipografia e formatação antes da inserção do conteúdo real.
Muito usado para testar o layout de sites e outras publicações gráficas, o lorem ipsum é um recurso interessante para designers e webdesigners, que muitas vezes precisam demonstrar – e aprovar – o layout de uma publicação (revista, anúncio, website etc) antes que o conteúdo esteja finalizado.
Bom, se você é curioso, deve se perguntar porque não usar uma variação simples, como os famosos “nononononos” no lugar do texto final.
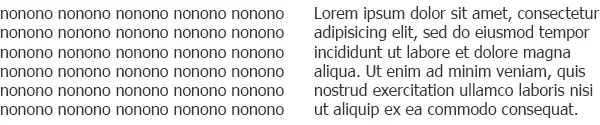
Aqui vem outro conceito interessante, que faz muita diferença quando se trata de layout: os famosos “nononos” acabam formando blocos de textos com aparência falsa e sem “movimento”, já que não reproduzem variações de formato das letras, como o “t” e o “p”, por exemplo.
Na imagem abaixo é possível conferir a diferença:
Com o lorem ipsum, o texto ganha o balanço e a vivacidade de um texto comum. No caso, o foco muda: as pessoas deixam de dar atenção ao texto (já que as palavras muitas vezes não fazem sentido) e se concentram no aspecto visual da página.
O lorem ipsum simula com razoável fidelidade um texto real, por possuir palavras de diversos tamanhos e sinais de pontuação, permitindo testar também a forma como o texto flui nas caixas e campos de formatação. Fonte: Wikipédia.
Seleção Lorem ipsum: do tradicional ao criativo
Ao longo dos anos, várias ferramentas online surgiram para gerar esses blocos de texto automaticamente – facilitando (muito) este aspecto do trabalho do designer, que só precisa copiar e colar o texto no wireframe que está produzindo.
Para lembrar o Dia do Designer, comemorado hoje, fizemos uma seleção de algumas dessas ferramentas – algumas, inclusive, bem humoradas e criativas.
- Lipsum: ferramenta pioneira para gerar blocos de texto
- HTML Ipsum: os textos, já no padrão HTML
- Corporate Ipsum: para projetos mais sérios, com linguagem da área de negócios
- Web 2.0 Ipsum: com termos mais inovadores, trazendo o nome de várias startups tecnológicas
- Journo Ipsum: com os jargões e vocabulários do jornalismo
- DeLorean Ipsum: baseado no roteiro e falas do filme De volta para o futuro
- Samuel L. Ipsum: com todo o estilo e vocabulário de Samuel L. Jackson no filme Pulp Fiction, do Tarantino
- Picksum Ipsum: com frases de personagens famosos do cinema americano
- Poké Ipsum: para os fãs do Pokémon
- Cat Ipsum: para quem adora gatos, algumas referências bacanas sobre os felinos
- Beer Ipsum: na hora da sede, vários termos relacionados à cerveja
- Bacon Ipsum: quando estiver com fome, confira as opções com bacon como ingrediente
Algumas versões brasileiras:
- Mussum Ipsum: impossível esquecer do personagem de Os Trapalhões, e de sua linguagem no mínimo interessante
- Compadre Ipsum: que também dispensa apresentações
- Miojo Ipsum: quantas palavras são necessárias para descrever a preparação do Miojo?
Bom, são apenas alguns exemplos. Mas existem dezenas de opções na internet. Algumas, inclusive, como extensão dos navegadores mais conhecidos.
Uma dica: use com moderação, e sempre tenha cuidado para usar as versões adequadas para cada público.
As ferramentas são bem bacanas e é ótimo ter disponível, de antemão, o layout de um site ou de uma peça. No entanto, nada substitui o conteúdo real – afinal, como todo designer sabe, layout e conteúdo devem estar sempre em sincronia.
E você, utiliza o lorem ipsum nos seus projetos? Compartilhe suas experiências conosco no espaço para comentários.