Sim, isso mesmo! Estamos falando do site Curso em Vídeo, que oferece treinamentos gratuitos sobre desenvolvimento e afins. O projeto tem mais…
Uma imagem vale mais que 1000 palavras! É sempre bom utilizar boas imagens sejam elas promocionais ou somente para entregar…
O volume de mudanças que a nova especificação do HTML propõe para tag <script> é pequeno, mas chama atenção por resolver antigos problemas de performance.
Nesse artigo vamos entender quais são esses problemas e dar uma passada geral nas mudanças que o HTML5 propõe para essa tag.
Registrar um domínio, escolher o plano de hospedagem, definir o CMS ideal para o desenvolvimento da página, escolher o template, o layout, as cores, a arquitetura da informação, a estratégia de comunicação.
Colocar um site no ar não é um tarefa difícil, mas dá trabalho e exige uma certa dose de dedicação, transpiração e inspiração.
A construção de uma página harmônica, além de adequada ao perfil e identidade da empresa, exige que o programador e/ou webdesigner faça um planejamento minucioso, que envolve várias etapas.
79% das pessoas escaneiam ao invés de ler textos na web. O alerta é de Jakob Nielsen, considerado o pai da usabilidade, autor do clássico Usabilidade na web: projetando websites com qualidade.
Ler um texto na web não é como ler um livro, concorda? Além da leitura ser mais lenta (conforme alguns estudos, 25% mais lenta), quando você navega na web provavelmente está realizando uma série de outras tarefas ao mesmo tempo.
Provavelmente tem várias abas abertas no seu navegador, está editando um texto ou planilha, conversando com alguém no Skype ou outro comunicador, se não estiver também combinando algo com os amigos no WhatsApp.
Você já tentou colocar um sapato que não entrava de maneira alguma nos seus pés e pensou “caramba, cadê aquelas ‘linguetas’ tão funcionais das botas do meu tio-avô?” Pois é… O termo bootstrap ou bootstrapping do inglês britânico significa, em suma, algo que você pode fazer por si só sem o auxílio externo. Um bom exemplo disso são apenas pequenas tirinhas de pano, plástico ou borracha que acompanhavam alguns modelos de sapatos no Século XX (e até atualmente em muitas botas).
Voltando ao nosso mundo virtual, a equipe do Twitter dedicou várias algumas horas vagas na criação do Bootstrap, uma espécie de framework básico de desenvolvimento que te fornece uma completa gama de personalização gráfica pronta para a facilitação na criação dos seus websites. Unindo o CSS ao Javascript, promete fazer milagres com pouco tamanho.
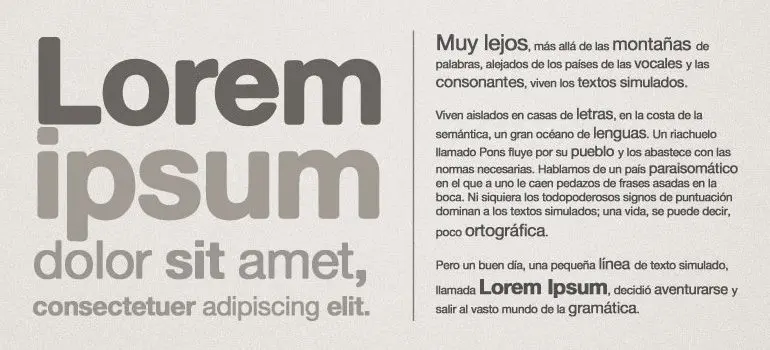
Se você é designer, certamente está habituado com o termo lorem ipsum. Se você não atua na área, ou não tem intimidade com os termos, uma breve explicação: lorem ipsum é um texto utilizado para preencher o espaço de texto de publicações com a finalidade de verificar o layout, tipografia e formatação antes da inserção do conteúdo real.
Muito usado para testar o layout de sites e outras publicações gráficas, o lorem ipsum é um recurso interessante para designers e webdesigners, que muitas vezes precisam demonstrar – e aprovar – o layout de uma publicação (revista, anúncio, website etc) antes que o conteúdo esteja finalizado.
Bom, se você é curioso, deve se perguntar porque não usar uma variação simples, como os famosos “nononononos” no lugar do texto final.
Seja no desenvolvimento de um logo, de imagens ou de um website, a escolha da fonte tem papel importante no sucesso da sua mídia. Seu site tem que ser legível e você tem que levar em conta que nem todos podem ter uma determinada fonte instalada no sistema.