Registrar um domínio, escolher o plano de hospedagem, definir o CMS ideal para o desenvolvimento da página, escolher o template, o layout, as cores, a arquitetura da informação, a estratégia de comunicação.
Colocar um site no ar não é um tarefa difícil, mas dá trabalho e exige uma certa dose de dedicação, transpiração e inspiração.
A construção de uma página harmônica, além de adequada ao perfil e identidade da empresa, exige que o programador e/ou webdesigner faça um planejamento minucioso, que envolve várias etapas.
A boa notícia é que existem vários sites e aplicações disponíveis na web para auxiliar. Para a construção de uma paleta de cores, por exemplo, ferramentas ótimas podem ser acessadas.
Paletas de cores: ferramentas para otimizar e inspirar
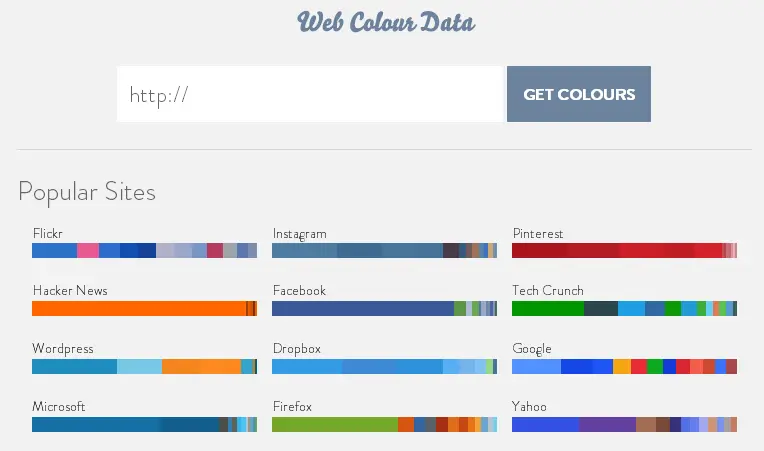
Um exemplo é a Web Colour Data, que permite que você visualize a paleta de cores utilizada nos seus sites favoritos. Logo que você acessa a página também vê um relatório resumido das cores utilizadas em sites bem conhecidos, como WordPress, Google, Pinterest, entre outros.
O funcionamento da ferramenta é simples: você coloca a URL do site no campo de pesquisa e clica em Get Colours. Em pouco tempo, terá um relatório detalhado sobre o uso das cores no site.
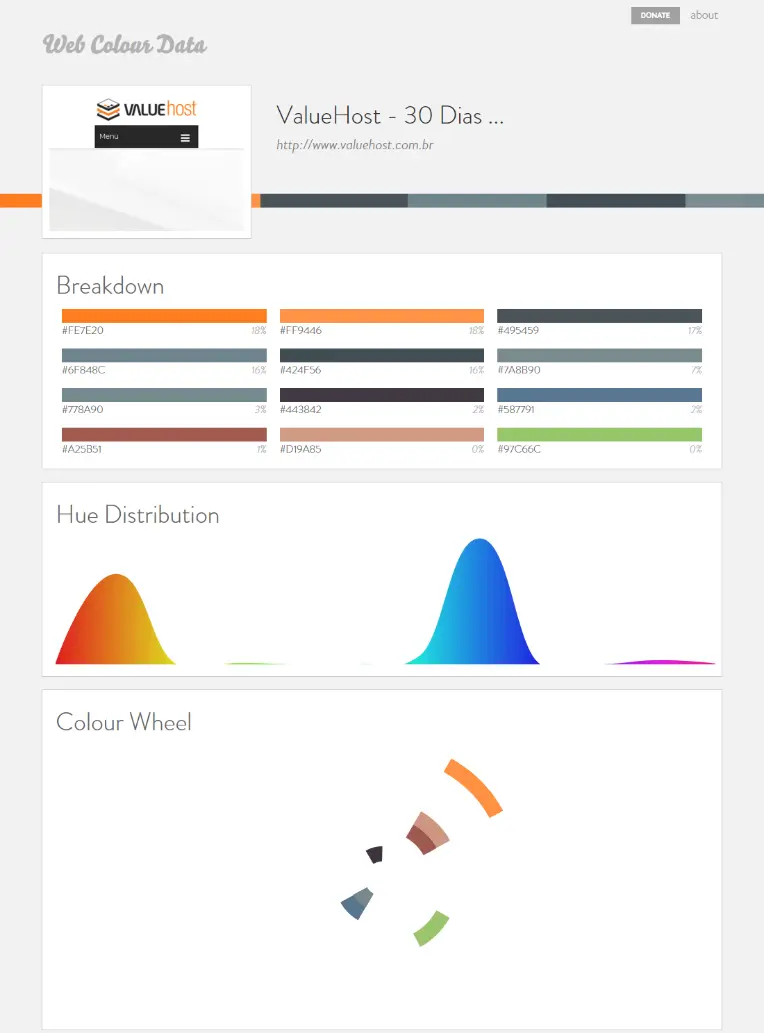
Para ilustrar o resultado, fizemos um teste utilizando o site da ValueHost – que você pode conferir na imagem abaixo:
Bem útil, concordam? Além de saber qual a paleta de cores utilizada no layout do seu site favorito, você consegue visualizar sites semelhantes, que podem servir de inspiração.
Essa não é a única ferramenta disponível para auxiliar no desenvolvimento de uma página da web. Uma infinidade de sites, aplicações e ferramentas podem otimizar seu trabalho (e inspiração). Quer conhecer alguns? Confira:
- Catálogo de cores: essa é a proposta que você encontra na ferramenta Brand Colors. Com ela é possível descobrir rapidamente as cores utilizadas nos sites de marcas mais conhecidas. É uma boa forma de ter um panorama sobre as cores (e tons) mais utilizados na rede.
- Criar esquemas de cores: se a ideia é criar um esquema de cores, duas dicas de ferramentas: Kuler, da Adobe, Color Scheme Designer e ColourCo. As três permitem o desenvolvimento de esquemas de cores monocromáticos, complementares, análogos etc.
- Inspiração e compartilhamento: a rede social Colour Lovers é excelente para quem gosta de criar (e compartilhar) cores, paletas, padrões, além de discutir as últimas tendências.
- Variações da mesma cor: simples, e muito útil, a ferramenta Oto255 permite criar variações em torno da mesma cor, o que a torna a opção ideal para testar bordas, gradientes e outros detalhes.
- Esquema de cores das imagens: encontramos duas ferramentas com este objetivo – ColourGrab e Pintaculous. Na primeira, você insere a URL da imagem e a ferramenta retorno com o esquema das principais cores. Na segunda, você pode fazer upload da imagem para obter este resultado.
Deu para perceber que você não está sozinho nesta busca por inspiração, não é? Agora que você conhece estas ferramentas, que tal pensar ou (re)pensar a paleta de cores do seu projeto online?
Conhece outras ferramentas úteis para criar e/ou analisar esquema de cores? Compartilhe suas experiências no espaço destinado a comentários.