Já estamos cientes de que velocidade é crucial não só para uma melhor experiência do usuário, como para um melhor posicionamento no Google. Ninguém gosta de ficar esperando página carregar.
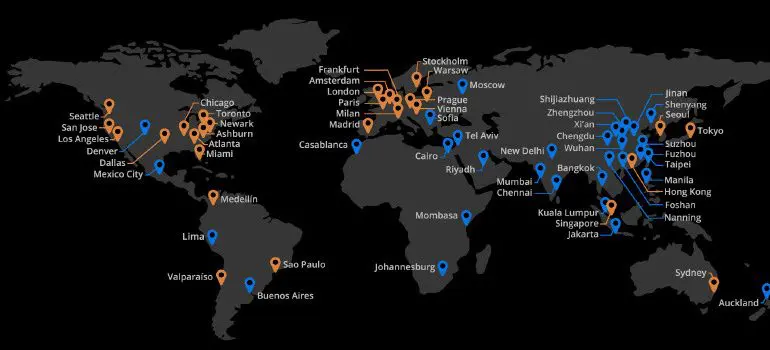
Um jeito simples de melhorar a performance de um site é servir seu conteúdo através de uma CDN – redes de distribuição de conteúdo – para bibliotecas de javascript e para frameworks de CSS.
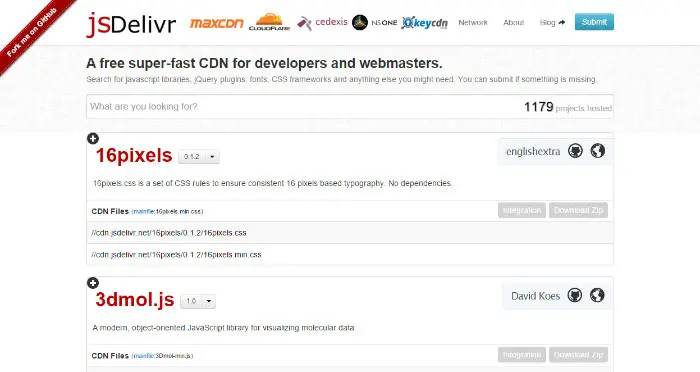
jsDelivr
Com mais de mil projetos open source, é a biblioteca mais completa e a mais recomendada, pois faz uso de renomadas empresas de CDN como Cloudfront e MaxCDN.
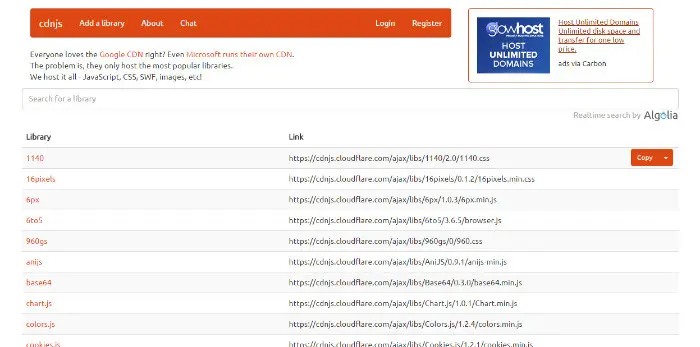
cdnjs
Outra biblioteca extensiava com mais de 900 projetos open source em um lugar só. Eles possuem um plugin para WordPress que substitui bibliotecas de JS e CSS pelas da rede deles.
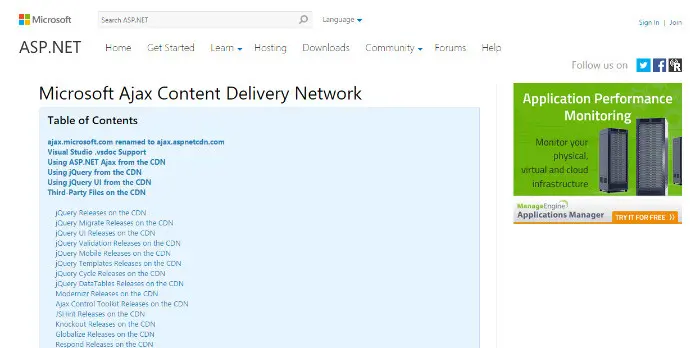
Microsoft Ajax Content Delivery Network
Muita gente não sabe, mas a Microsoft também tem uma rede de conteúdo gratuita. Entre os projetos hospedados estão jQuery e Bootstrap.
Open Source Software CDN (OSSCDN)
Este projeto é mantido pela MaxCDN (que usamos aqui no blog e recomendamos) e gerenciado pelo jsDelivr.
Google Hosted Libraries
O Google é expert em velocidade de carregamento e performance de um site. Para dar o exemplo, deciciram manter uma CDN pública que hospeda projetos de javascript famosos como jQuery, Prototype e Mootools.
Para saber mais sobre CDN…