Se você já possui um site com design responsivo, talvez o próximo passo seja adicionar a ele a capacidade de reconhecer movimentos de toque. Caso este seja o seu caso, a Hammer.js pode ajudar.
Esta pequena biblioteca Javascript facilita a instalação de áreas acionadas por toque em uma página. E caso a funcionalidade não estiver disponível ao usuário, ele ainda pode usar o ponteiro do mouse.
Com apenas 3.96 kB, a Hammer se destaca pela leveza e agilidade de instalação. Basta incluir a biblioteca e criar uma nova instância. Neste exemplo, com “tap”, ou toque rápido:
[code lang=”javascript”]
var element = document.getElementById(‘test_el’);
var hammertime = Hammer(element).on(“tap”, function(event) {
alert(‘hello!’);
});
[/code]
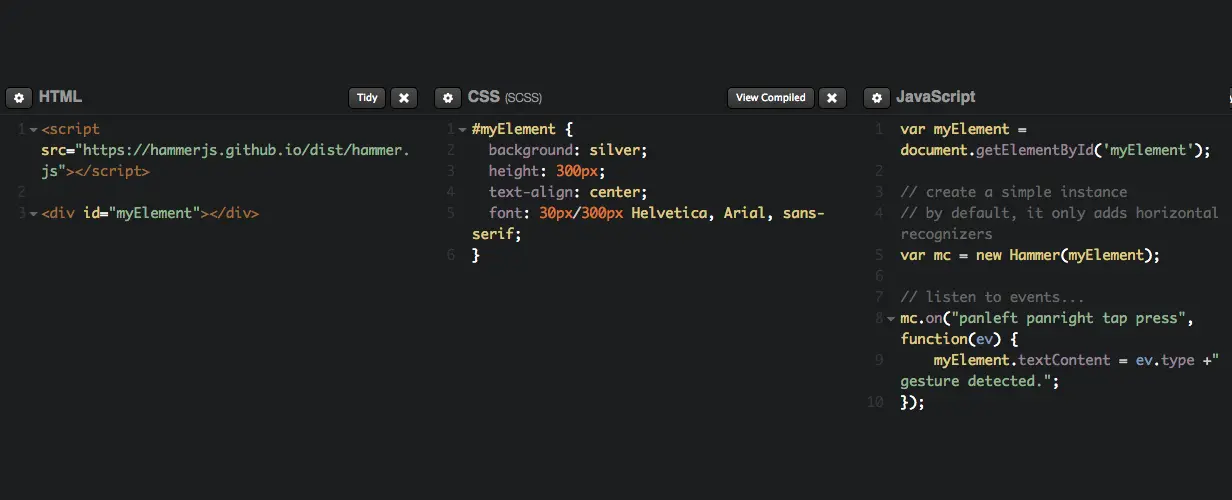
Uma implementação simples da Hammer.js pode ser visualizada no Codepen, reproduzida na imagem abaixo. Há mais de dez tipos de gestos disponíveis, entre eles deslizar, rotacionar, pinçar e outros: